The phrases “page experience” and “core web vitals” are often used interchangeably, but they actually refer to two separate sets of website metrics.
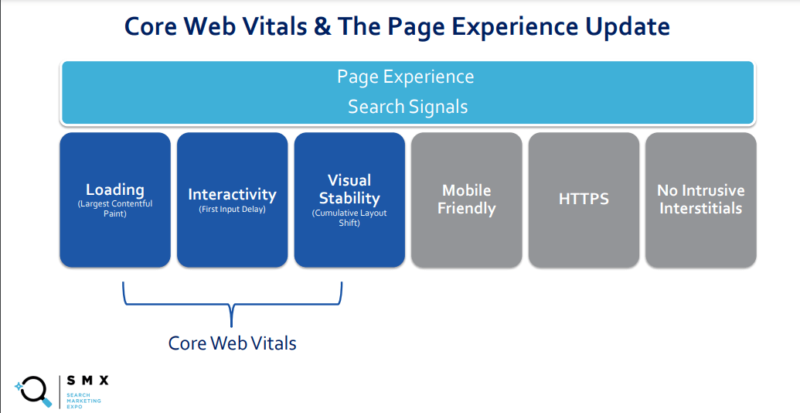
“Core web vitals is a set of three metrics that are part of the overall page experience search signals that went live in 2021,” Diane Kulseth, senior SEO consultant at Siteimprove, said at SMX Next. “The page experience search signals in the past have focused on a safe and user-friendly browsing experience for visitors, focusing on things such as mobile-friendliness of your website, having your HTTPS setup in place, and making sure that the visitor’s experience isn’t interrupted by intrusive interstitials.”

Google uses all of these page experience signals (shown above) to rank websites, but not all are weighted equally. It categorizes three “core” signals into their own group: largest contentful paint, first input delay, and cumulative layout shift. These are the most important page experience metrics Google evaluates.
Core web vitals as a subset of page experience
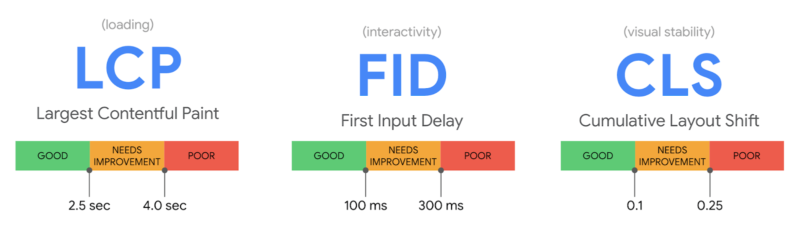
The three core web vitals reflect a searcher’s experience loading any given page. If any of these elements are misaligned, users will most likely walk away with a negative impression.

Largest contentful paint. This refers to the time it takes for the largest or main element of your page to load for users. Minimizing images and removing any unnecessary code will help speed up this process.
“It may be a hero image, or a large heading or a large block of text,” said Kulseth. “It is the largest part of your visible page, so anything that’s above the fold or able to be seen immediately on your browser, whether on desktop or mobile.”
“It’s important to make sure that all of this loads within two and a half seconds or less,” she added.
First input delay. This vital measures interactivity. It looks at how long it takes for pages to respond to a visitor’s action, such as scrolling a certain depth or clicking on a button.
“You want your website to be able to respond very quickly to that action,” said Kulseth. “In fact, this should be quicker than the amount of time it takes for your largest contentful paint to load. We’re looking at 100 milliseconds or less.”
Cumulative layout shift. This measures how much your page content shifts while it’s loading. These unexpected changes are often caused by coding issues, which can disrupt site visitor experiences.
“I love to use the example of a news page,” Kulseth said. “Let’s say you’re reading a news article on whatever topic, and you’re reading along and then all of a sudden these big ads come through on your phone and move everything down. And next thing you know you’re scrolling as fast as you can to try to get back to where that content is.”

“Essentially, it’s moving the page in such a way that it disrupts that experience for the end visitor,” she added.
Aligning every element on your page — whether it’s by setting height and width attributes for your images or setting a minimum height for fonts — can help ensure your content doesn’t get pushed down when other resources load (ads, embeds or other dynamically injected content).
However, not all marketers are sold on the effectiveness of implementing core web vitals. Some believe their influence is too little to make much of a difference. But there is some discernable impact: the average search engine visibility of sites increases by 1% when all core web vitals are met, and decreases by 3.7% when none are, according to a study from SISTRIX.
Core web vitals are important to focus on. But, to ensure sites are future-proofed, marketers should make sure the rest of their page experience signals are optimized as well.
What page experience measures
While core web vitals remain the most important signals, the other page experience metrics Google points to matter greatly. Yet, with so many metrics to keep up with, many marketers and site owners may wonder what the consequences of neglecting them will be.
“With the launch of core vitals and this page experience update, does that mean that everything will fall apart?” Kulseth asked. “Will we see rankings tank? What does this actually look like in real life?”
To answer this, she pointed to a blog post published by Google on these updates, which says that a good page experience doesn’t override having great, relevant content. Clearly, content is still a more important ranking factor.
“It’s very common to think core web vitals [and page experience] changed everything about search,” Kulseth said. “But at the end of the day, quality relevant content is still what’s most important. When you hear about things like E-A-T, those are still the core components of a solid SEO strategy.”
“Core web vitals help to serve as a differentiator for those strong content websites to see who’s delivering this content in the most efficient manner and loading those pages as quickly as possible with the least amount of disruption to the end visitor,” she added.
High-quality, relevant content can help a site rank well, but page experience elements must also be optimized for that content to stand out among a results page full of similar high-quality content. Here are the additional signals marketers should be aware of when optimizing their pages from a user experience perspective.
Mobile-friendliness. Simply put, sites optimized for mobile devices will perform better in the search results. Marketers and site owners must make sure their page content is responsive to viewport changes and loads quickly.
HTTPS/security: Google gives preference to sites using the HTTPS protocol over non-HTTPS domains. This is because HTTPS offers much more security for the user. Marketers should ensure they have set their site to HTTPS using a valid SSL certificate.
Intrusive interstitials. Ads or any other form of popup can often block portions of pages, harming the user experience. Sites that block important content with these elements, especially on mobile versions, will score lower in terms of page experience.
Google uses these page experience signals — core web vitals, security level, mobile-friendless, and more — to prioritize pages with both good content and a high-quality user experience. These are the pages that perform the best in search. And, they’re ideal for users, too.
“An improved experience is certainly better for any of your visitors and your eventual consumers because they’re able to get to what’s most important to them,” said Kulseth. “This allows your pages to do that quickly and without any sort of obstacles in their way.”
Watch the full SMX Next presentation here (free registration required).
New on Search Engine Land